Preventing app regressions in Angular with Google Lighthouse
Saying no to app regressions with Google Lighthouse integration
What is Google Lighthouse?
Lighthouse is an open-source audit tool made by Google (similar to PageSpeed insights ). It audits website speed, responsiveness, SEO optimizations, and more. Possible alternatives to Lighthouse are YSlow (Yahoo’s audit tool).

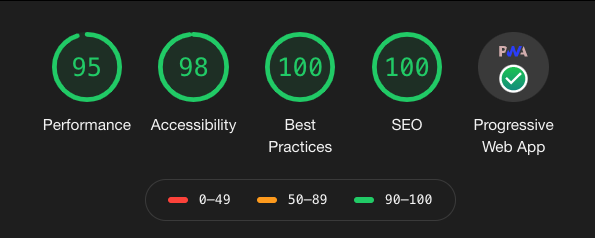
Our lighthouse score on allfront.io
Why should I use Lighthouse on my website?
Lighthouse gives your website a baseline “audit score”. When new merge requests are opened, they are also audited and the final score is compared to the baseline. Pipelines can fail when the score dips below your configuration — this can prevent regressions in accessibility, SEO, offline support, and performance best practices .
Lighthouse also uses the existing chrome installation present on the pipeline — by making sure you are using the latest version of Chrome, you ensure that new branches are tested against the latest standards. This ensures that you will be in the know on any new SEO requirements.
What are the disadvantages?
Slower builds — targeted builds will have additional quality gates, which will result in longer build times.
Additional costs — longer build times may require you to buy more pipeline minutes (unless you have your own GitLab pipeline server).
Prerequisites
The following are the pre-requisites from the lhci getting started docs as of version 0.3.0
- Source code is managed with git (GitHub, GitLab, Bitbucket, etc).
- Branches/pull requests are gated on the results of a continuous integration build process (Travis CI, CircleCI, Jenkins, AppVeyor, GitHub Actions, etc). If you aren’t using a build process yet, Travis CI offers free continuous integration for open-source projects.
- Your CI process can build your project into production assets (typically provided as an npm run build command by most JavaScript frameworks).
- Your project either: A) has a command that runs a web server with production-like assets. B) is a static site.
Got it. How do I integrate it with my pipelines?
Step 1:
Add Chrome and lhci to your Dockerfile. You can have a look at the source for the Dockerfile I’m using here if you already have a Dockerfile: https://hub.docker.com/r/gabrielstellini/node-chrome . The image also contains Firebase for SSR (more on that later). If you don’t have a pre-existing Dockerfile, add this to your bitbucket-pipelines.yml (or equivalent):
image: gabrielstellini/node-chrome:latest
Step 2:
Add this to your pipeline scripts:
lhci autorun --assert.preset=lighthouse:recommended --collect.settings.chromeFlags="--no-sandbox"That’s it! Google Lighthouse is now automated within your pipeline.
Step 3 (Bonus):
LHCI allows you to add a custom configuration. It also lets you test your mobile responsiveness. Since LHCI depends on the speed of your hardware, it is also recommended to run the test multiple times.
To do all this, add a new .lighthouserc.json file in your project root directory.
You can find the full configuration documentation here: https://github.com/GoogleChrome/lighthouse-ci/blob/master/docs/configuration.md
This is what we’re using here at AllFront:
{
"ci": {
"config": {
"startServerCommand": "npm run serve"
},
"upload": {
"target": "temporary-public-storage"
},
"assert": {
"preset": "lighthouse:recommended",
"assertions": {
"categories:performance": ["warn", {"minScore": 0.9}],
"categories:accessibility": ["warn", {"minScore": 0.9}],
"categories:seo": ["error", {"minScore": 1}],
"meta-viewport": "off",
"uses-rel-preconnect": "off"
}
}
}
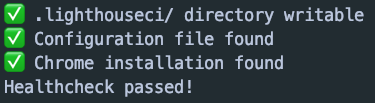
}Once you do all of the above, you should see the following once you run the LHCI command:

LHCI health check
If you’d like to run both mobile and desktop audits, you can replace the lhci script with the following:
# Lighthouse Mobile test
- lhci autorun --assert.preset=lighthouse:recommended --collect.settings.chromeFlags="--no-sandbox" --collect.settings.emulated-form-factor=mobile
# Lighthouse Desktop test
- lhci autorun --assert.preset=lighthouse:recommended --collect.settings.chromeFlags="--no-sandbox" --collect.settings.emulated-form-factor=desktopYou can point the LHCI to your SSR directory using the staticDistDir:
--collect.staticDistDir=./functions/dist/YOUR_SSR_DIRECTORYThe above commands will create a report and store it on Google Apis. While the report is not private, we didn’t find it to be an issue — you can run PageSpeed insights on any page you’d like. They should show up in your pipeline.
Preventing app regresssions in Angular - Final thoughts
Google Lighthouse also checks if your app is a PWA, so be sure to check out our post on creating a PWA with Angular .